티스토리 블로그를 처음 시작하신다면 기본 폰트가 적은 것에 실망하시는 경우가 많을 것입니다.
특히 네이버 블로그에서 옮겨오셨다면 이 부분을 더 크게 느끼실 거예요. 코딩 비전공자라도 티스토리에서 CSS 수정을 통해 기본 폰트를 수정하는 방법을 알아보겠습니다.
안녕하세요, 코딩에 고통받는 꿈동산입니다.
네이버 블로그에서는 '마루부리' 폰트를 참 애용했어요. '마루부리'는 근래에 세리프 스타일의 한글 폰트 중에서 아름다움과 가독성을 두루 갖춘 폰트라고 생각합니다.

티스토리로 넘어오고는 폰트가 아쉽더라구요.
여기서 실망하시면 안됩니다. 티스토리는 폰트를 추가할 수 있거든요. 그 뿐만 아니라 스킨 코드를 수정하여서 그럴싸한 홈페이지로 만드는 것도 가능합니다.
그러고보면 네이버 블로그는 사용하기는 쉬웠지만 기존 틀에서 크게 벗어난 디자인을 하기는 어려웠었죠. 장단점이 있습니다.
이 글에서는
업용 무료 한글 폰트 사이트인
'눈누'를 통해서
티스토리 폰트를 수정하는 법을
소개하겠습니다
이 글을 작성하던 시점에 제가 적용한 스킨은 티스토리에서 기본으로 제공하는 'Book Club' 입니다.
티스토리에서 제공하는 여러가지 스킨을 사용해보았는데요. Book Club 스킨이 다른 스킨에 비해 CSS 코드 안에 주석이 잘 달려있는 편입니다.
그래서 코딩을 잘 모르는 입장에서도 이해하기 좋았습니다. 네, 프로그래밍 코드요.
티스토리 폰트 적용에 대해서 찾아보시는 분은 티스토리 초보인 경우가 대다수라고 생각하기 때문에 최대한 쉽게 적어볼게요.
코딩을 모르는 분이라고 생각하고 작성할테니 좌절하시지 마시고 따라해보셔요.
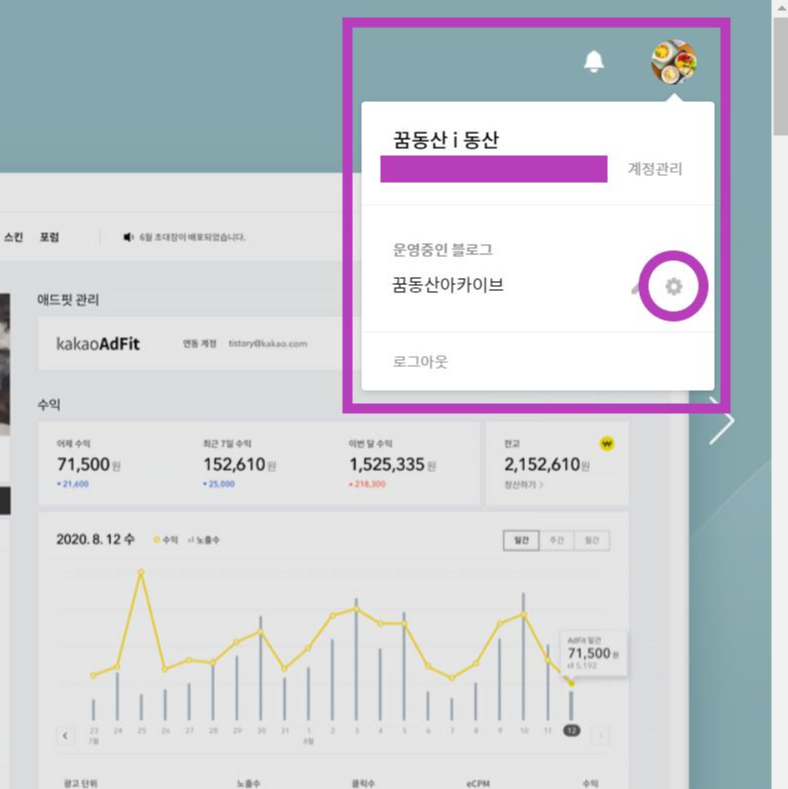
PC에서 접속해야 합니다. 티스토리 메인에서 오른쪽 상단의 '내 아이콘'을 눌러 블로그 설정으로 들어갑니다.

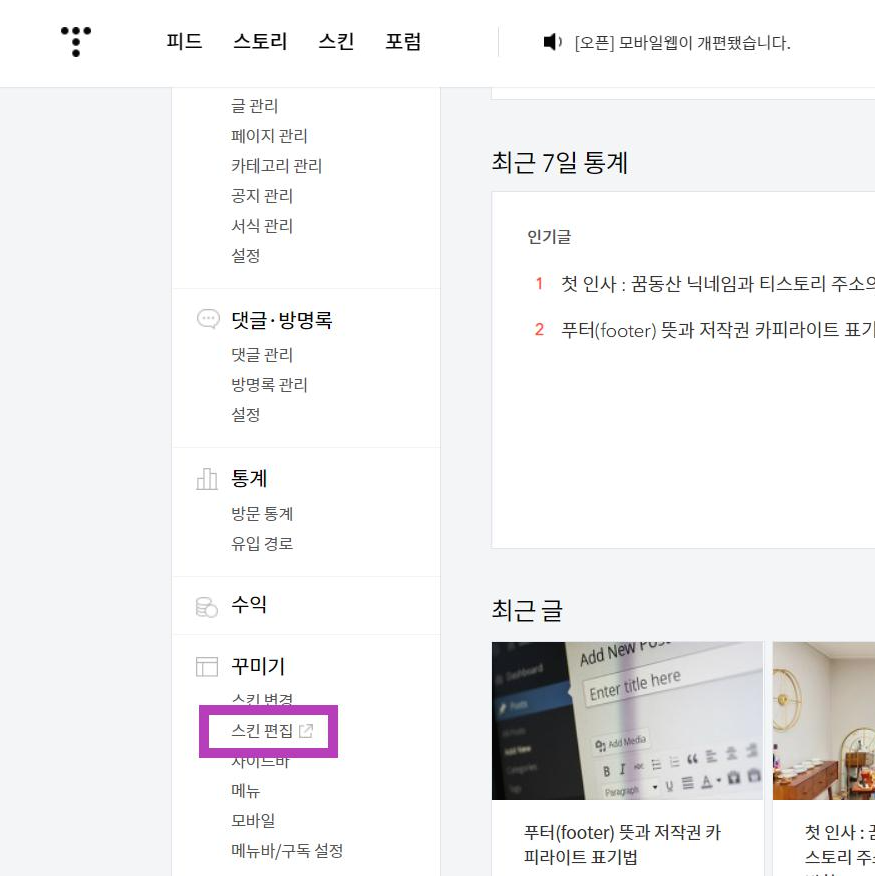
화면 좌측에 블로그 설정 메뉴가 있을거예요. '꾸미기 - 스킨 편집'을 클릭합니다. 새 창이 뜰거예요.

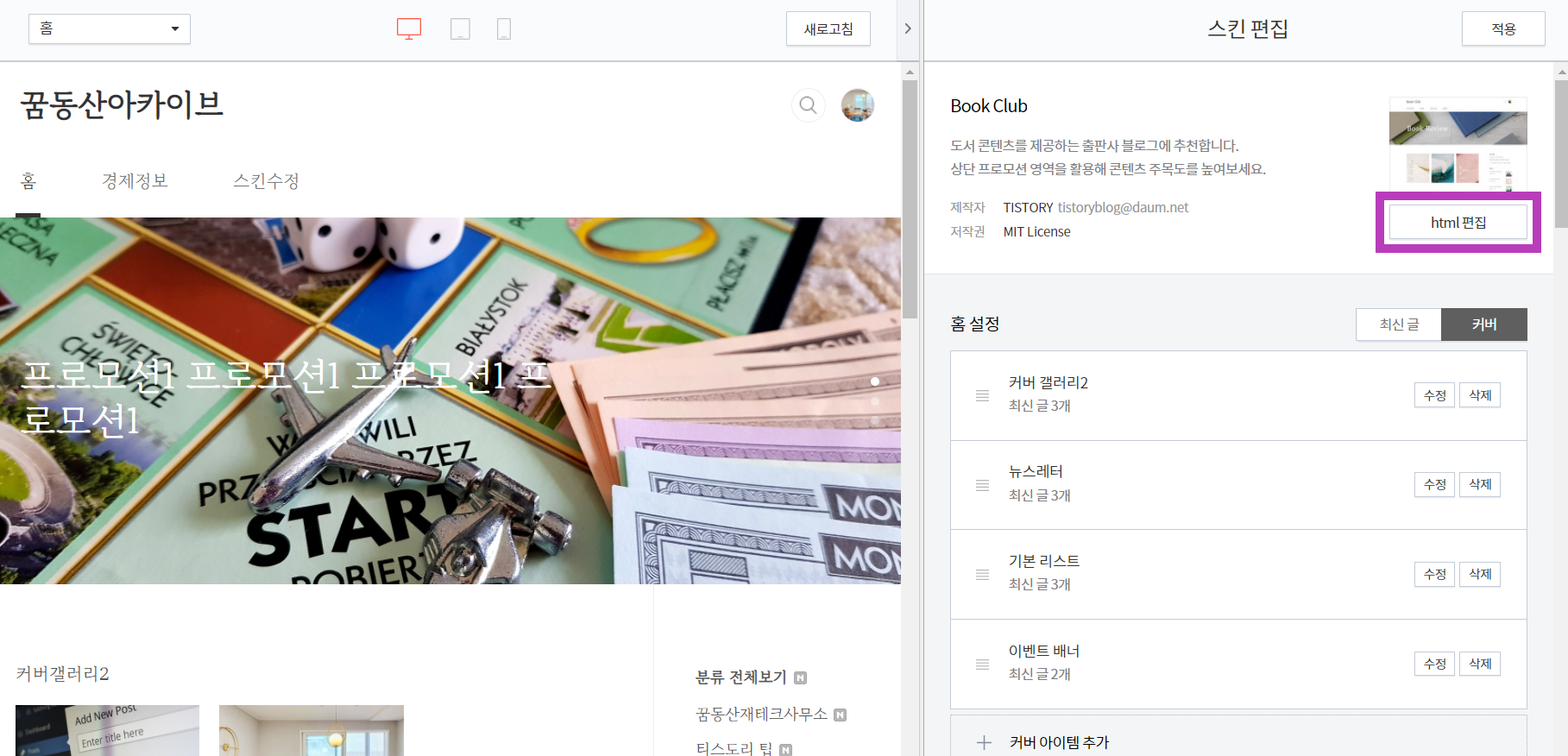
왼쪽 부분과 오른쪽 부분으로 나뉩니다.
왼쪽에는 내 티스토리 블로그가 있습니다. 수정을 하면서 적용한 모습을 바로바로 확인할 수 있어요. PC, 태블릿, 모바일에서 적용된 화면을 바로 볼 수 있는 장점이 있습니다.
오른쪽은 스킨을 수정할 수 있는 부분이 있습니다. 여기에서 기본적으로 제공하는 기능으로 스킨을 수정할 수도 있어요.
이번 글에서는 'html 편집' 버튼을 눌러서 코드를 수정해볼게요.
티스토리는 블로그 마다 개성이 뚜렷하잖아요. 코드 수정을 통해 스킨을 편집하는 것이 가능하기 때문입니다. 네이버 블로그와 가장 차별화된 부분입니다.

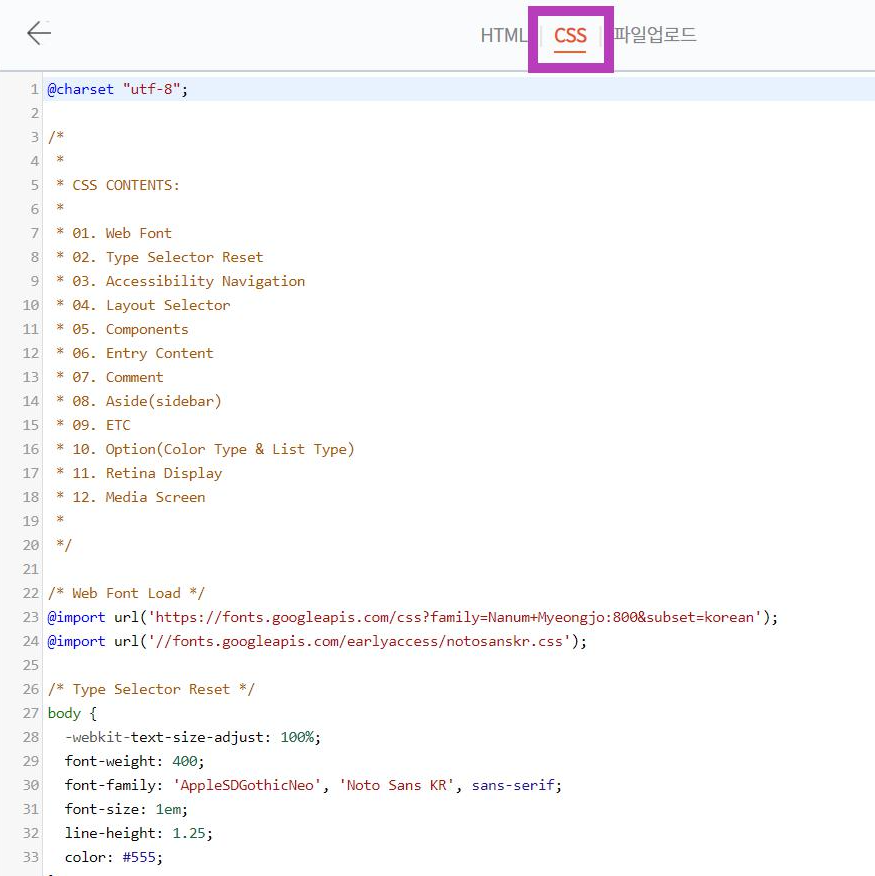
오른쪽 부분의 상단은 'HTML, CSS, 파일업로드'로 나뉘어 있습니다. CSS 를 클릭하시면 됩니다.
CSS는 티스토리 블로그의 스타일을 결정하는 부분이라고 생각하시면 됩니다.

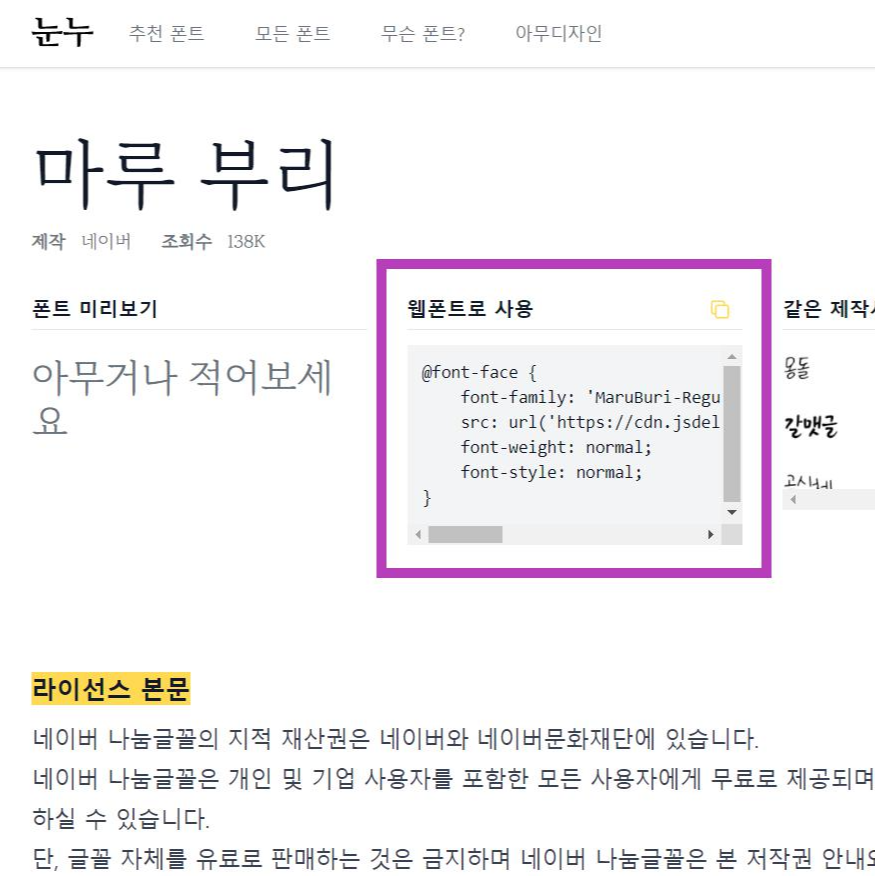
이제 상업용 무료 한글 폰트 사이트 '눈누'에 접속합니다. 이리저리 구경하시면서 원하는 폰트를 고릅니다. 저는 서두에서 언급했듯이 '마루부리' 폰트를 선택했습니다.
'웹폰트로 사용'이라고 쓰여진 부분이 있고, 아래에 코드가 있습니다. 복사 버튼을 누르거나 코드를 직접 복사합니다.

스킨 편집 창 CSS 부분으로 돌아옵니다. /* BlahBlah */ 의 형태로 갈색으로 표기된 것이 주석입니다. 일종의 도움말이라고 할 수 있어요. 이렇게 표기된 것은 코드에 영향을 주지 않는 부분이라는 것을 알아두시면 좋습니다.
Book Club 스킨의 CSS 영역은 /* BlahBlah */ 형태로 적힌 목차로 시작합니다. 목차를 읽어보면 01. Web Font 에서 폰트를 수정할 수 있다는 것을 추측할 수 있습니다.
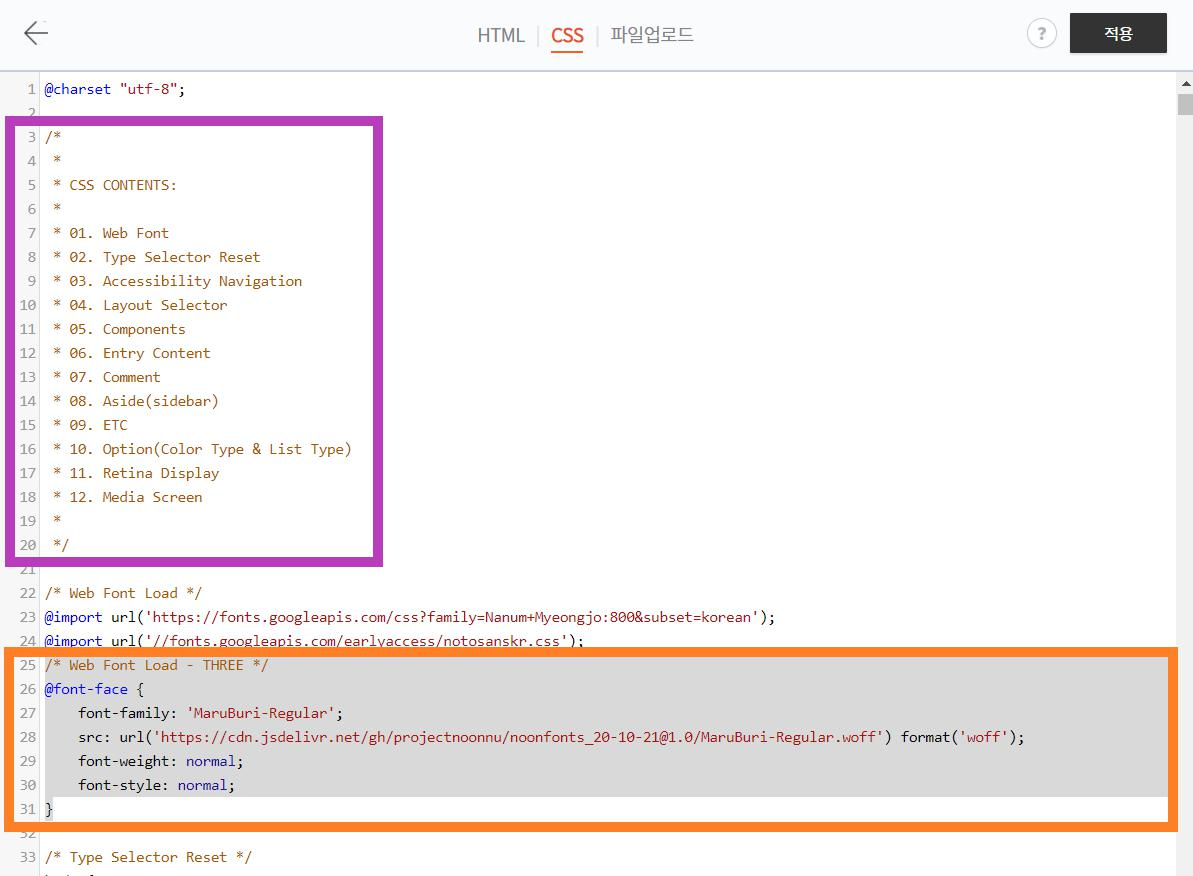
/* Web Font Load */ 라고 적힌 부분이 목차에서 읽은 01. Web Font 일 것 같습니다. 여기 아래쪽에 아까 '눈누'에서 복사해둔 코드를 /* Web Font Load */ 의 가장 아랫부분에 붙여넣기 합니다.
여기까지 하면 CSS에 폰트를 설치한 것이라고 볼 수 있어요. 설치했다는건 쉽게 이해하기 위한 비유입니다.

이제는 실제로 폰트를 적용해야합니다. /* Web Font Load */ 에 붙여넣기 한 부분을 보면 font-family: 'MaruBuri-Regular'; 라는 부분이 있어요
font-family가 글꼴이라는 의미일 것 같네요. 'MaruBuri-Regular'는 마루부리 폰트의 영문명인 것 같습니다. 이 부분을 따옴표까지 그대로 복사해둡니다.
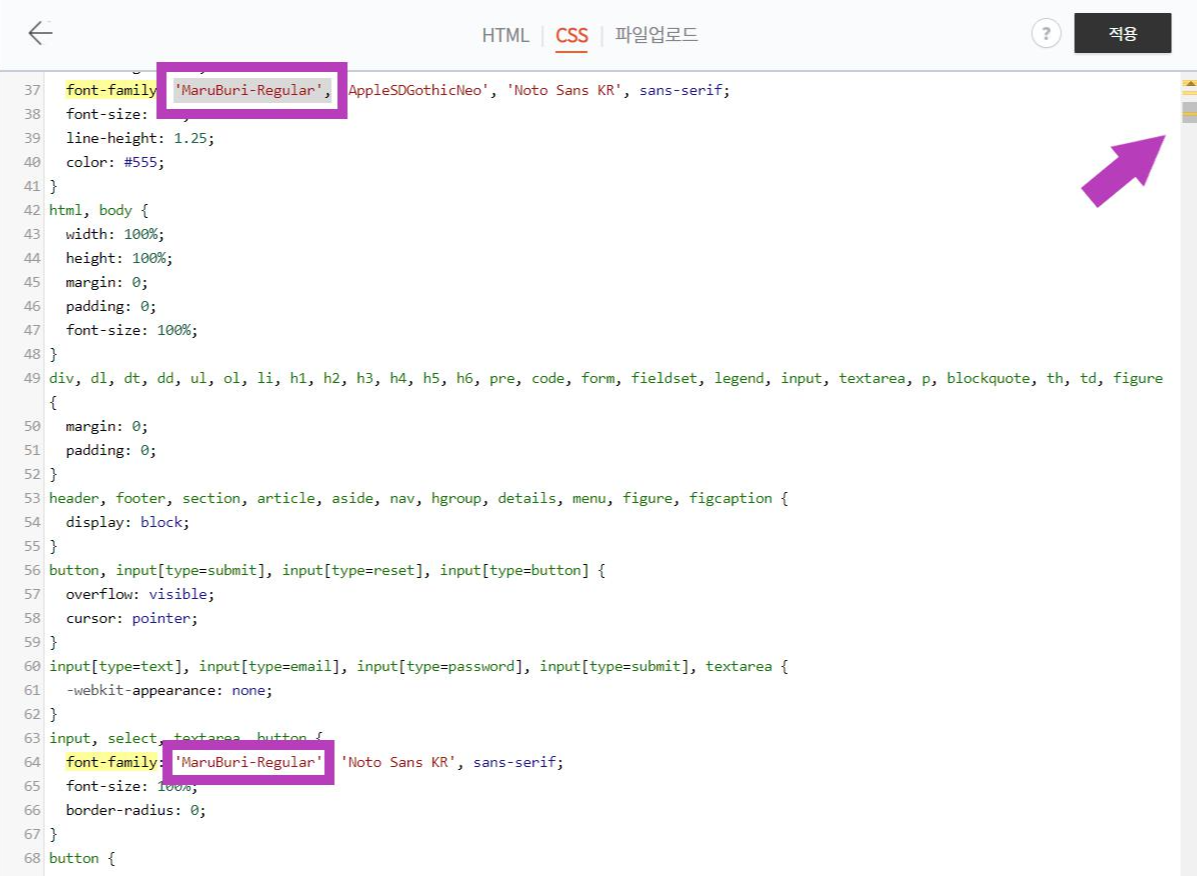
그 다음 순서로 CSS 코드에서 폰트를 적용해야 할 곳을 검색할 거예요. Ctrl + F 를 누르고 'font-family'를 입력한 후 엔터를 누릅니다.
그러면 우측 스크롤 바에 노란색 줄이 생긴 것을 볼 수 있어요. 그 부근에 font-family 가 있다는 걸 표시해주고 있어요. 그리고 코드 상에 font-family가 노란색으로 하이라이트 표시가 됩니다.

font-family 에 다른 폰트 이름이 여러 개 적혀 있는걸 확인할 수 있습니다. 가장 첫 번째 위치에 'MaruBuri-Regular'를 붙여넣기 합니다. 모든 font-family 에서 이 작업을 반복해주세요.
그 다음에 오른쪽 상단에 있는 '적용' 버튼을 눌러주시구요. PC 와 모바일에서 잘 적용되었는지 확인해주시면 끝입니다.
100% 모두 적용되는 것은 아닌 것 같구요. 서식 지정에 따라서 일부는 지정이 안되는 듯 합니다. 저는 이만큼만 해도 만족!
아래의 팁으로 글을 마무리할게요.
≫ Tip
저는 수정하는 코드마다 /* THREE */ 라고 별도의 주석을 덧붙였습니다. THREE 는 저를 지칭하는 임의의 표현입니다.
스킨을 수정한답시고 코드를 계속 만지다보면 나중에는 원본과 원본이 아닌 것을 구분하기 어려워지는 경우가 올 수 있습니다.
이런 이유로 편의상 제가 수정한 부분을 표시했어요. 익숙하지 않다보니 제가 수정을 잘못할 수도 있는데, 이 경우에 THREE 라는 부분만 찾아서 확인하면 되니까요!
아, 그리고 원래의 코드도 남겨둡니다. 실수하면 원래의 코드로 되돌리면 되잖아요. 아래에서 확인해주세요.
▼ 수정 전
/* Type Selector Reset */
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif;
font-size: 1em;
line-height: 1.25;
color: #555;
}
▼ 수정 후
/* Type Selector Reset */
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
/* ORG font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif; */
/* THREE - START */
font-family: 'MaruBuri-Regular', 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif;
/* THREE - END */
font-size: 1em;
line-height: 1.25;
color: #555;
}
- 원래의 코드를 주석으로 가리면서 ORG 라고 표시해주었음
- 새로 삽입한 코드의 시작점을 START 로, 종료 지점을 END 로 표기해 주었음
'티스토리 팁' 카테고리의 다른 글
| 티스토리 블로그 구글 애드센스 가입하고 심사 신청하기 (0) | 2023.01.02 |
|---|---|
| 티스토리 블로그 PC와 모바일 본문 글자 크기와 줄 간격 변경하기 - 코딩 몰라도 된다! (3) | 2021.12.01 |
| 푸터(footer) 뜻과 저작권 카피라이트 표기법 (1) | 2021.11.03 |



댓글