스마트폰의 보급이 늘어나며 PC 보다 모바일 기기의 사용 비중이 커지고 있습니다. 이러한 시대적 흐름에 발맞추어 모바일 전용 페이지에 대한 수요가 점차적으로 증가하고 있습니다.
이에 따라 모바일 환경에서 블로그의 컨텐츠를 원활하게 소비하기 위해서 글자 크기와 줄 간격을 조절해야 할 필요성이 대두되고 있습니다.
1. 모바일 최적화가 필요한 이유
저는 네이버 블로그를 하다가 티스토리로 넘어왔습니다. 네이버 블로그에서도 티스토리와 마찬가지로 '사용자 통계' 가능을 제공하고 있는데요. 여기에서 사용자 유입 경로를 보면 모바일 사용자의 유입이 70%에 이릅니다.
제 경우에는 생활 경제 정보를 포스팅 한 경우가 많았습니다. 이렇듯 '글'로만 이루어져 읽기만 해도 되는 컨텐츠가 많을수록 모바일 접속자 비율이 높습니다.
반면 PC에서 검색하는 경우가 많은 엑셀에서 자주 이용하는 함수나 코딩에 관한 정보로 블로그를 꾸리는 경우도 있을 것입니다. 이런 컨텐츠가 많다면 PC 접속자의 비율이 증가합니다.
운영 중인 블로그의 주제가 PC 보다는 모바일에서 더 소비되기 쉽다면, 모바일 최적화를 통해 가독성을 높여 체류시간을 높이는 효과를 얻을 수 있습니다.
2. 모바일 최적화의 방향
모바일에서 읽기 편한 글은 어떤 형태를 하고 있는지 생각해볼 필요가 있습니다. 모바일에서 읽기 편한 글에 대해 간단하게 표현하자면, 간격이 넓은 글이라고 할 수 있습니다.
▶ 한 단락이 다섯 줄을 넘지 않아야 합니다.
▶ 줄 간격은 너무 좁지 않도록 조절해서 글자만 빽빽한 느낌이 들지 않아야 합니다.
▶ 본문의 글자 크기가 적당해서 눈을 찌푸리고 읽지 않도록 해야 합니다.
내가 만약 20-30대라면 나에게 적당해 보이는 글씨에서 조금 더 키우는 것이 좋습니다. 젊은 사람들과는 달리 노안이 되신 중년분들은 작은 글씨를 잘 못 읽는 경우가 많기 때문입니다.
3. 티스토리 블로그 본문 글자 크기와 줄 간격 바꾸는 법
3-1. 크롬 개발자 도구 실행
참고로 저는 티스토리에서 기본으로 제공하는 Book Club 스킨을 이용하고 있습니다.
크롬으로 티스토리 블로그에 접속하여 F12 또는 Ctrl + Shift + i 를 눌러 '개발자 도구'를 실행합니다.
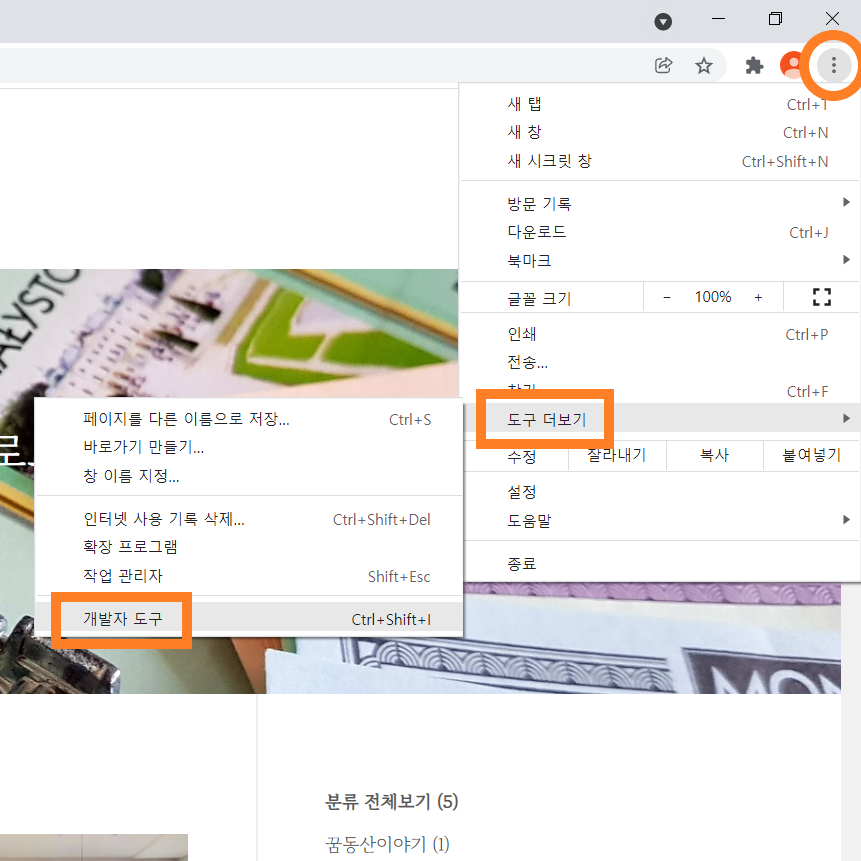
크롬 창의 오른쪽 상단에 있는 [ ⁝ > 도구 더보기 > 개발자 도구]를 통해서도 실행할 수 있습니다.

3-2. 티스토리 블로그 본문의 CSS 확인하기
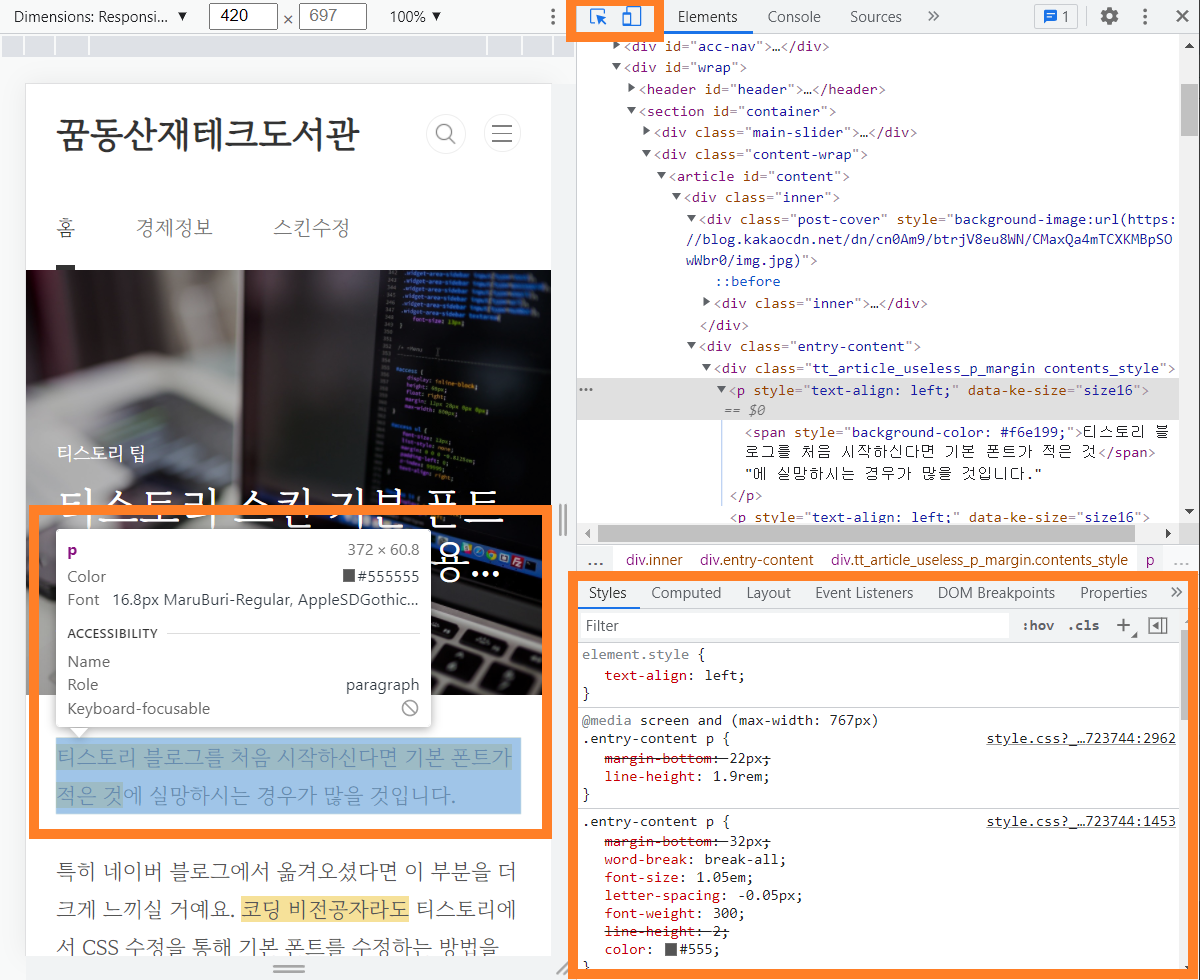
'Toggle device toolbar' 아이콘을 눌러 '반응형 디자인 보기'를 파란색으로 활성화시켜 모바일 기기 상의 화면으로 전환합니다.
반응형 디자인이란 PC, 스마트폰, 태블릿 등 접속하는 기기의 디스플레이 크기에 따라 화면의 크기가 적절하게 변하도록 조작되어 있는 웹페이지 접근 기법을 의미합니다.
그래서 'Toggle device toolbar' 버튼을 활성화하면 왼쪽에 디스플레이의 가로와 세로 픽셀 수를 조절할 수 있는 부분이 등장합니다. 저는 가로 420px로 세팅하였습니다.
'Toggle device toolbar' 버튼은 개발자 모드에서 PC 화면에서 탭과 휴대폰 같은 모바일 화면으로 전환해서 볼 수 있는 역할을 합니다. Ctrl + Shift + M으로도 전환할 수 있습니다.
이때 블로그 화면 상으로 마우스를 옮기면 마우스 버튼이 검은색의 흐린 동그라미 버튼으로 전환되며 모바일 상에 터치를 하듯이 동작을 할 수 있습니다. 이를테면 드래그 앤 드롭으로 화면을 위아래로 스크롤할 수 있습니다.
'Select an element in the page to inspect it' 아이콘을 클릭하여 '요소 검사'를 활성화합니다. 티스토리 블로그 곳곳에 마우스를 옮겨보면 각 부분에 대한 설명 말풍선이 활성화되는 것을 확인할 수 있습니다.
티스토리 블로그 본문의 서식을 수정할 것이기에 본문을 클릭해줍니다. 말풍선에서 알파벳 p를 확인하세요.

개발자 도구의 Styles에서 티스토리 본문에 해당하는 CSS를 보여줍니다. entry-content p에 해당하는 부분이 본문의 서식에 관련된 CSS입니다.

3-3. 티스토리 블로그 CSS 편집창 실행하기
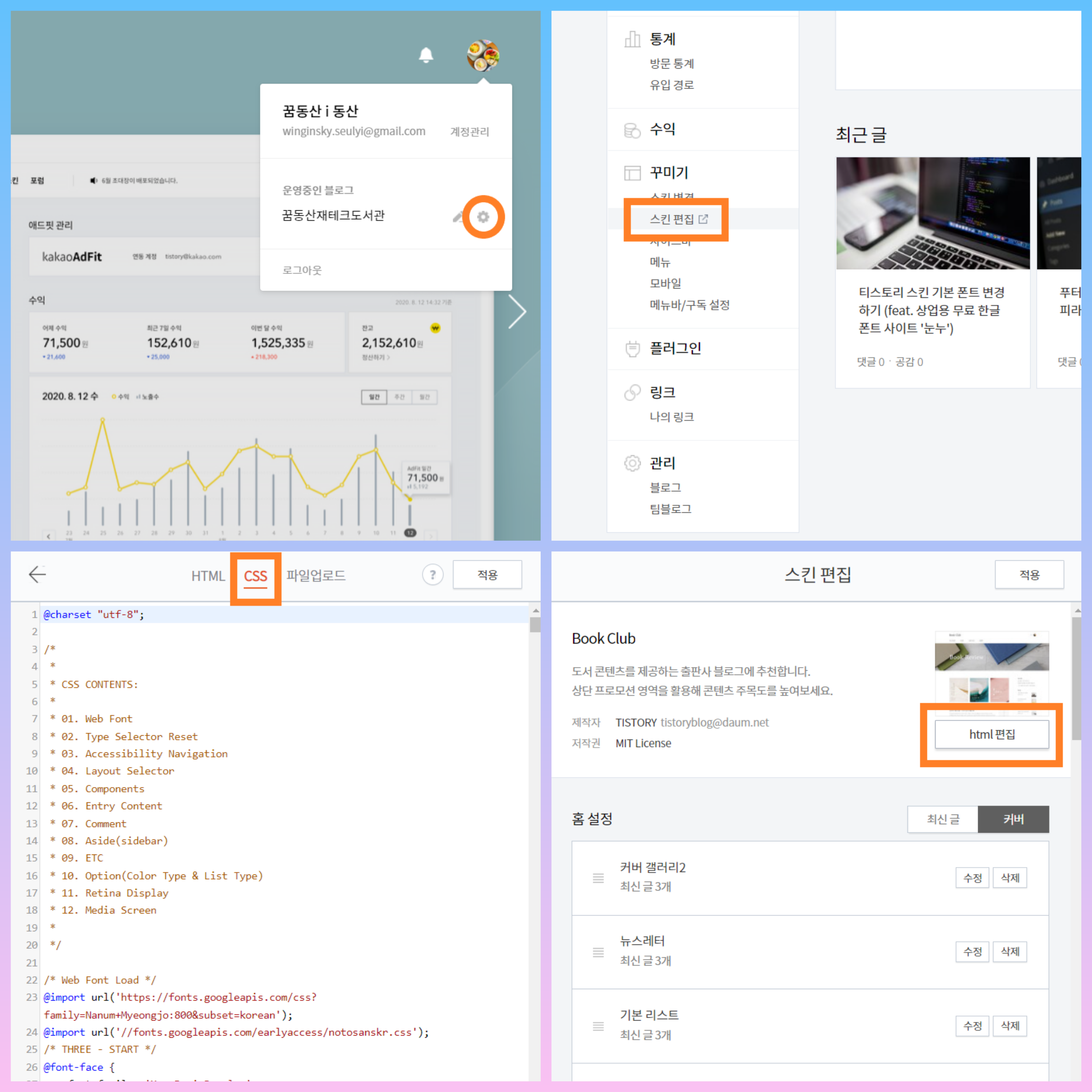
[티스토리 블로그 설정 > 스킨 편집 > html 편집 > CSS 선택]으로 들어가면 CSS 편집창을 실행할 수 있습니다. 아래의 그림을 따라 해 보시면 됩니다.
앞서 언급했듯이 티스토리에서 기본으로 제공하는 Book Club 스킨을 이용하고 있습니다.
개발자가 친절하게 CSS의 목차를 적어둔 것도 확인할 수 있습니다.

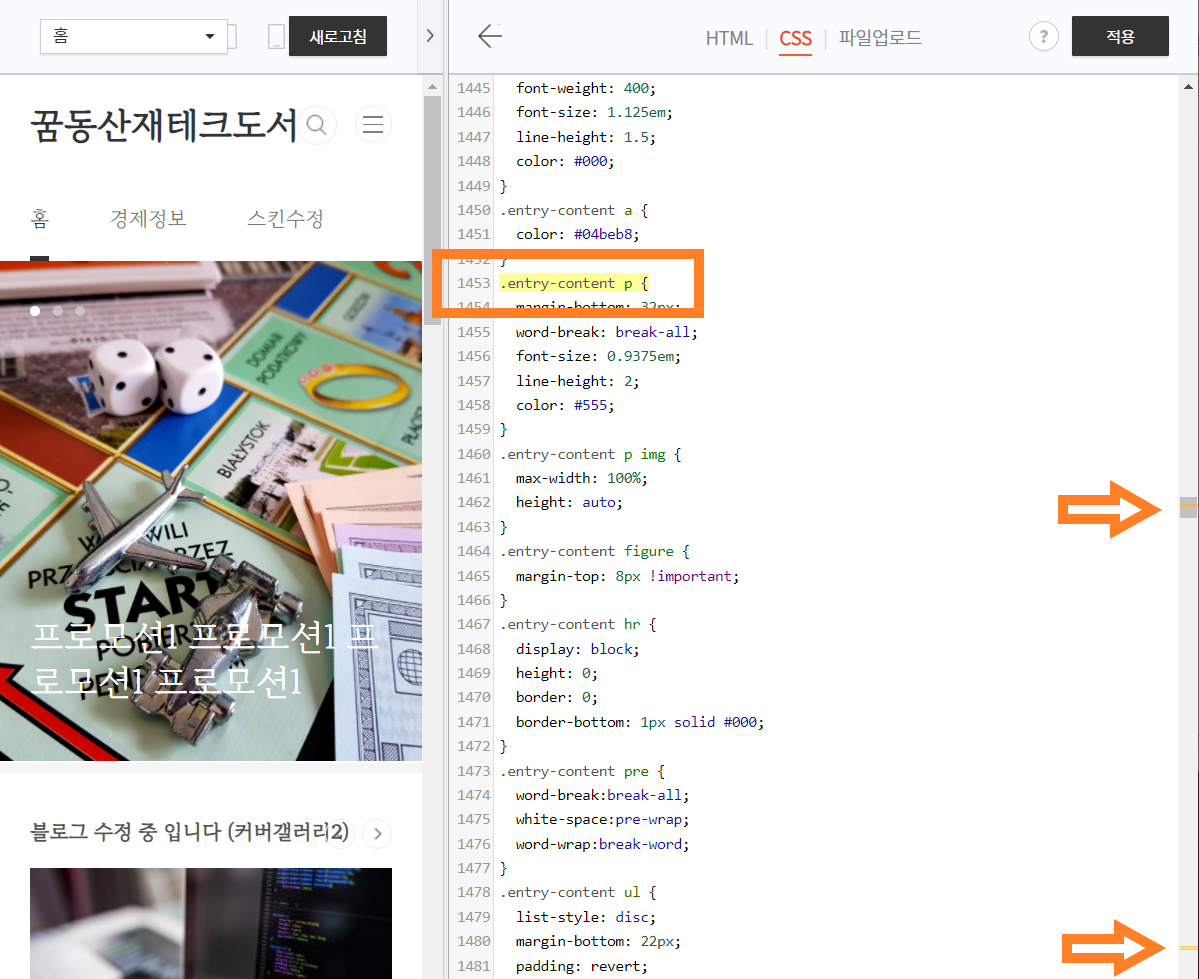
3-4. entry-content p에 관련된 부분 찾기
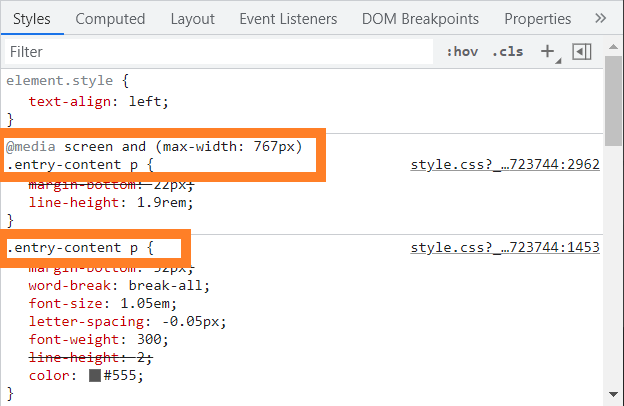
Ctrl + F를 눌러 entry-content p를 찾아봅시다. 검색 결과에는 entry-content p와 entry-content p img와 entry-content pre가 있습니다. 이 중에서 entry-content p 만을 뽑아내기 위해 .entry-content p {로 다시 한번 검색합니다.
스크롤바를 보면 검색 결과의 대략적인 위치를 확인할 수 있습니다. 딱 2건이 검색되고 CSS 편집 창의 중간과 하단에 있습니다.

3-5. 두 개의 entry-content p 가 무엇을 의미하는지 알아보기
CSS 코드에 주석이 잘 달려있다는 전제하에, 각각의 코드가 의미하는 바는 코드의 위쪽을 올라가다 보면 적혀있는 경우가 많습니다.
찾기가 어렵진 않지만 마냥 쉽지도 않습니다. 아래의 글과 함께 보면서 감을 익혀봅시다.
첫 번째 entry-content p에서조금 위로 올라가면 /* Entry Content */라고 적혀있습니다. 음, 아직은 정보가 부족합니다.
일부러 줄 번호를 알려드리지 않습니다. 이미 저는 스킨의 일부를 수정한 상태이기에 여러분께서 보시는 줄 번호와 다를 것이거든요.
이번엔 두 번째 entry-content p에서 올라가 봅시다. 조금 올라가서는 눈에 띄는 게 보이지 않습니다. 좀 많이 올라가 봅니다.
@media screen and (max-width:767px)이라는 문구가 보입니다. 아직은 잘 모르겠습니다. 조금 더 올라가 봅시다.
@media screen and (max-width:1080px라고도 적혀있습니다. 그리고 그 바로 위에는 /* Media Screen */라고 적혀있습니다. 조금 더 올라가 볼게요.
@media only screen and (-webkit-min-device-pixel-ratio:1.5)라고 적혀있고요. 바로 윗줄에 /* Retina Display */라고 적혀있습니다. 레티나 디스플레이는 아이폰 및 아이패드에 적용되는 디스플레이 스크린으로 유명한 표현입니다.
아마도 @media는 PC버전이 아닌 모바일 버전의 CSS 서식을 의미하는 듯합니다.
두 개의 entry-content p에서 하단에 있는 것이 모바일 티스토리의 본문 서식을 결정하는 부분이라는 것을 이제 알 수 있습니다.
결국 상단의 entry-conten p는 PC버전의 본문 서식을 의미합니다.
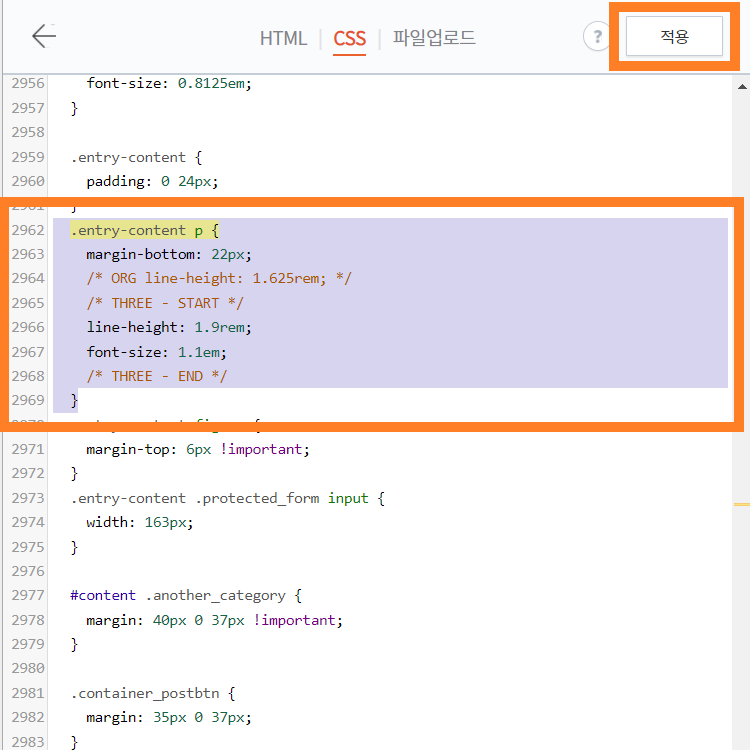
3-6. 하단의 entry-content p 수정하기
기본적으로 지정된 서식에서 줄 간격은 line-height라는 표현으로 지정되어 있고 1.625 rem으로 지정돼 있습니다.
글자크기에 대한 것은 없는 것으로 보아 PC 화면의 지정 값을 그대로 따른다고 생각할 수 있습니다.
이걸 모바일 화면에 적합하도록 수정해보겠습니다.
줄 간격을 조금 더 늘리기 위해 1.9 rem으로 수정하였습니다.
모바일 글자 크기를 조절하고 싶은데 PC 글자 크기는 마음에 든다면 font-size 항목을 추가해주면 됩니다. font-size는 1.1em으로 지정해 주었습니다.

4. 마치며
코딩에 대해서 전혀 알지 못하는 분들도 티스토리 블로그의 서식을 수정할 수 있도록 A to Z 형식으로 정성 들여 작성하였습니다.
본 글에서 이용한 개발자 도구를 잘 활용하면 본문 서식뿐만 아니라 티스토리 블로그의 모든 서식을 수정할 수 있습니다.
티스토리 블로그를 이용하는 거의 모든 분들은 구글 검색엔진 노출이 목적인 경우가 많습니다.
구글 서치 콘솔에서는 모바일 최적화에 대한 리포트를 제공합니다. 여기에선 모바일 최적화가 되지 않은 글에 대해 모바일 최적화를 요구합니다.
결국 티스토리 블로그를 하는 분이라면 서식을 수정하는 방법을 아는 것이 필수인 셈입니다. 참 쉽지 않네요.
이 글을 따라 해서 수정하는 데 성공하셨다면 다른 수정도 잘하실 수 있을 것이라 생각합니다. 당신의 티스토리 생활을 응원합니다.

'티스토리 팁' 카테고리의 다른 글
| 티스토리 블로그 구글 애드센스 가입하고 심사 신청하기 (0) | 2023.01.02 |
|---|---|
| 티스토리 스킨 기본 폰트 변경하기 (feat. 상업용 무료 한글 폰트 사이트 '눈누') (0) | 2021.11.05 |
| 푸터(footer) 뜻과 저작권 카피라이트 표기법 (1) | 2021.11.03 |



댓글